目次
Glassmorphism
ここ数年で流行りつつあるデザインに、「Glassmorphism」というものがあります。
このデザインは、リッチなウェブサイトやアプリの表現として使われていることが多いようです。
AppleのVision Pro のアプリはこのGlassmorphismのデザインが至る所で使用されており、独特の美しさを醸し出しています。
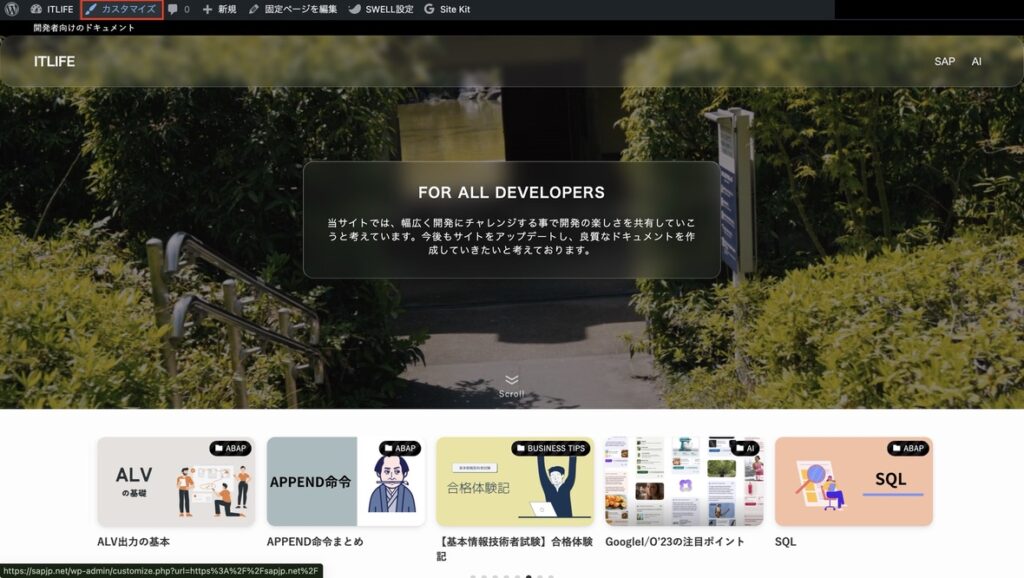
当サイトでもこの美しいデザインを取り入れたいと考えており、Wordpressのテーマ「SWELL」をカスタマイズして実装していきます。
ヘッダーカスタマイズの実装方法を解説
早速ですが、SWELLのヘッダーのカスタマイズ方法を解説していきます。
(既に実装済みなので、手順のみ紹介していきます。)
STEP
カスタマイズを選択

STEP
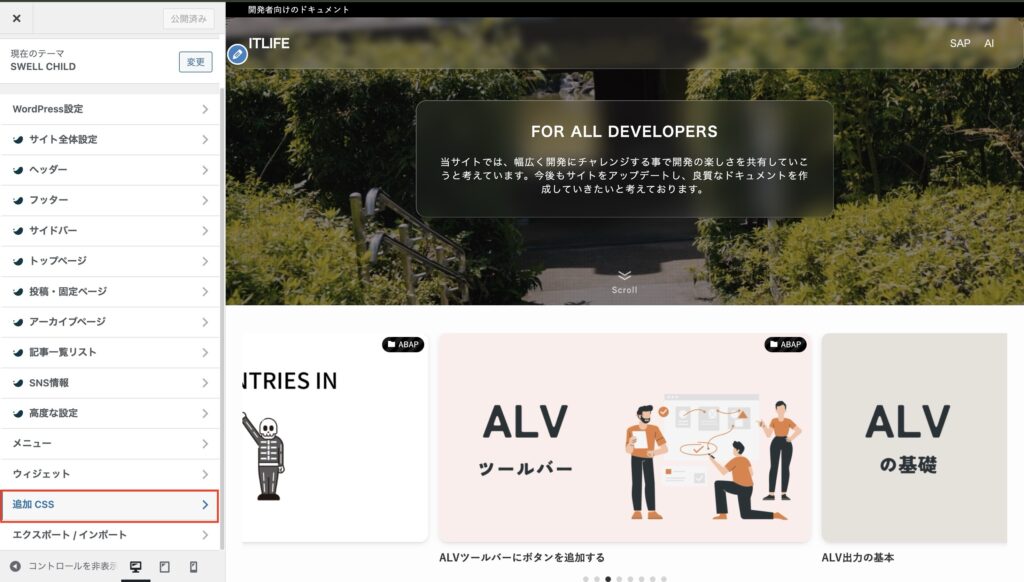
追加CSSをクリック

STEP
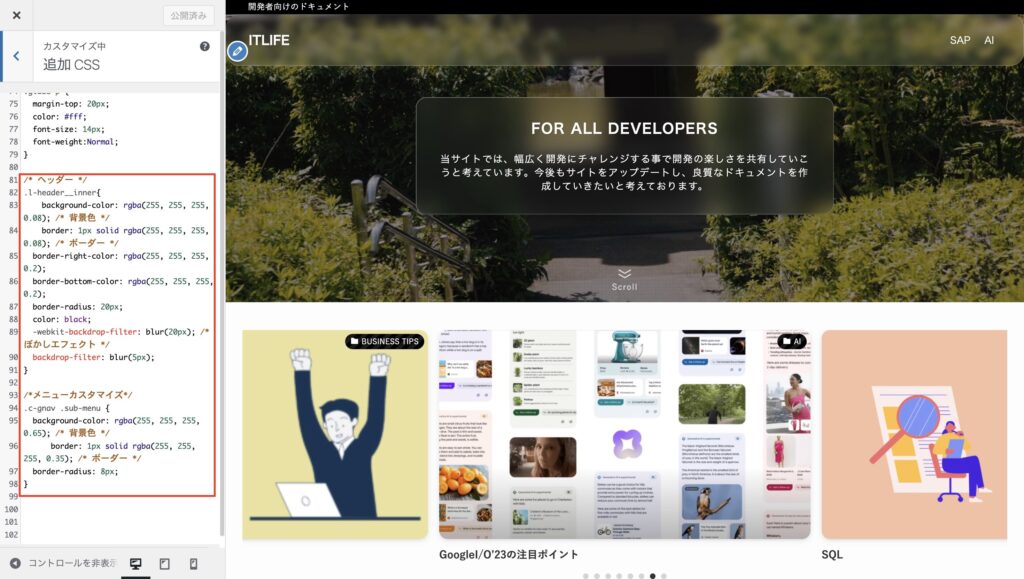
CSSを追加

テーマのカスタマイズですが、意外と簡単に実装することができます。
追加したCSSはこちらのサイトを参考にして、CSSのクラス名をSWELLで実装できるように変更しています。
ヘッダー以外のデザインも行いたい場合は以下のCSSのクラス名を変更して使用すると実装可能です!
/* Glassmorphism */
/* 背景 */
.bg {
width: 100%;
padding: 60px 30px;
display: flex;
align-items: center;
justify-content: center;
}
/* ガラス本体 */
.glass {
margin-top: 15px;
width: 100%;
max-width: 600px;
padding: 30px;
background-color: rgba(255, 255, 255, 0.04); /* 背景色 */
border: 1px solid rgba(255, 255, 255, 0.35); /* ボーダー */
border-right-color: rgba(255, 255, 255, 0.2);
border-bottom-color: rgba(255, 255, 255, 0.2);
border-radius: 15px;
-webkit-backdrop-filter: blur(20px); /* ぼかしエフェクト */
backdrop-filter: blur(15px);
}
/* ガラス内の要素 */
.glass {
text-align: center;
color: #fff;
font-family: "Heebo", sans-serif;
font-size: 20px;
font-weight: bold;
letter-spacing: 0.06em;
}
.glass p {
margin-top: 20px;
color: #fff;
font-size: 14px;
font-weight:Normal;
}
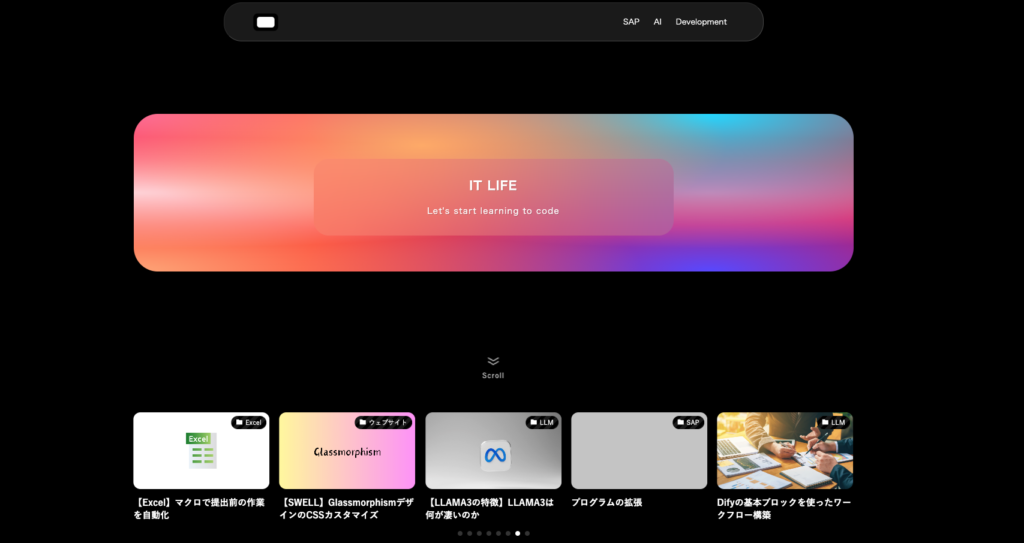
Glassmorphismの実装箇所
Glassmorphismのデザインをサイトに取り入れる際、難しいと思った点が2つあります。
- ガラスデザインの取り入れすぎはNG
- 透明度の調整
1.ガラスデザイン取り入れすぎはNG
このガラスデザインは密集した場所に複数設置してしまうと、やや鬱陶しいと感じてしまいます。
CSSで「border」の値を調整して、やや存在感を薄くすると問題が解決されるかもしれません。
2.透明度の調整
ガラスデザイン特有の悩みですが、透明度を調整する際に薄くしすぎてしまうと自分がサイト内で際立たせたいものの存在感が無くなってしまいます。
これには十分注意して下さい。
高度なカスタマイズ

詳細は省略しますが、当サイトのSELLlテーマをさらにカスタマイズしたのでカスタムCSSコードを貼っておきます。
<div class="bg"> <div class="glass"> <h1>IT LIFE</h1> <p>Let's start learning to code</p> </div> </div>#post_slider .p-postList__item{
transform: perspective(0);
backface-visibility: hidden;
}
/*メインビジュアル下の空白削除 */
.top #content {
padding-top: 0 !important;
margin-bottom: 0;
}
#header {
margin: 0 auto;
}
.p-breadcrumb.-bg-on {
background-color: black;
}
/*ヘッダーフォント*/
.ttl {
font-family: "SF Pro JP", "SF Pro Text", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-style: normal;
}
.ttl:hover {
color: #147CE5;
}
.c-gnav>.menu-item>a .ttl {
font-size: 13px;
}
/* Glassmorphism */
/* 背景 */
.bg {
width: 100%;
padding: 60px 30px;
display: flex;
align-items: center;
justify-content: center;
position: relative;
}
/* ガラス本体 */
.glass {
margin-top: 15px;
width: 100%;
max-width: 600px;
padding: 30px;
background-color: rgba(255, 255, 255, ); /* 背景色 */
border-right-color: rgba(255, 255, 255, 0.2);
border-bottom-color: rgba(255, 255, 255, 0.2);
border-radius: 25px;
-webkit-backdrop-filter: blur(20px); /* ぼかしエフェクト */
backdrop-filter: blur(99px);
}
/* ガラス内の要素 */
.glass {
text-align: center;
color: #fff;
font-family: "Heebo", sans-serif;
font-size: 20px;
font-weight: bold;
letter-spacing: 0.06em;
}
.glass p {
margin-top: 20px;
color: #fff;
font-size: 14px;
font-weight:Normal;
}
/*.glass :: before {
content: "";
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
filter: blur(3px);
Z-index: -1;
}*/
.bg {
content: ""; /* 必須 */
top: 0;
left: 0;
width: 100%;
height: 100%;
border-radius: 2.5rem;
background-color:hsla(0,100%,50%,1);
background-image:
radial-gradient(at 40% 20%, hsla(28,100%,74%,1) 0px, transparent 50%),
radial-gradient(at 80% 0%, hsla(189,100%,56%,1) 0px, transparent 50%),
radial-gradient(at 0% 50%, hsla(355,100%,93%,1) 0px, transparent 50%),
radial-gradient(at 80% 50%, hsla(340,100%,76%,1) 0px, transparent 50%),
radial-gradient(at 0% 100%, hsla(22,100%,77%,1) 0px, transparent 50%),
radial-gradient(at 80% 100%, hsla(242,100%,70%,1) 0px, transparent 50%),
radial-gradient(at 0% 0%, hsla(343,100%,76%,1) 0px, transparent 50%);
}
/*スマホサイズ メイン */
@media screen and (max-width:600px) {
.bg {
padding: 30px 30px;
border-radius: 2.0rem;
}
.glass {
margin-top: 0px;
}
}
/* ヘッダー */
.-txt .c-headLogo__link{
font-family: "SF Pro JP", "SF Pro Text", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", "Helvetica Neue", Helvetica, Arial, sans-serif;
}
.l-header__inner{
background-color: rgba(50, 50, 50, 0.70); /* 背景色 */
border: 1.5px solid rgba(255, 255, 255, 0.08); /* ボーダー */
border-right-color: rgba(255, 255, 255, 0.2);
border-bottom-color: rgba(255, 255, 255, 0.2);
border-radius: 30px;
color: black;
-webkit-backdrop-filter: blur(20px); /* ぼかしエフェクト */
backdrop-filter: blur(5px);
position: fixed;/*fixedで固定*/
box-shadow: 0 1px 1px rgba(0,0,0,0.2);
}
/* ヘッダーホバーアニメーション */
.l-header__inner:hover {
/*background-color: rgba(255, 255, 255, 0.23);*/
transition: background-color 0.8s
}
/* ヘッダー追従 */
.l-header__inner {
width:100%;
color:white;
margin: 0 auto;
}
/*メニューカスタマイズ*/
.c-gnav .sub-menu {
font-size: 13px;
background-color: rgba(255, 255, 255, 0.65); /* 背景色 */
border: 1px solid rgba(255, 255, 255, 0.35); /* ボーダー */
border-radius: 8px;
}
/*ヘッダー幅*/
@media screen and (min-width:960px) {
/* ヘッダーメイン*/
.-txt .c-headLogo__link{
font-family: "SF Pro JP", "SF Pro Text", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 18px;
font-style: normal;
}
.-series .l-header__logo {
padding: 0;
}
.l-header__inner {
margin: 9px;
}
.l-header__inner.l-container {
max-width: 900px;
margin-left: calc((100% - 900px) /2);
margin-right: calc((100% - 900px) /2);
height: 65px;
}
.c-gnav .sub-menu:before {
border-radius: 8px
}
}
@media screen and (max-width:720px) {
.l-header__inner.l-container {
max-width: 100%;
}
}
@media screen and (min-width:600px) {
.-txt .c-headLogo__link{
font-family: "SF Pro JP", "SF Pro Text", "SF Pro Icons", "Hiragino Kaku Gothic Pro", "ヒラギノ角ゴ Pro W3", メイリオ, Meiryo, "MS Pゴシック", "Helvetica Neue", Helvetica, Arial, sans-serif;
font-size: 20px;
font-style: normal;
}
}
/*moreボタン*/
a.btn_text:hover{
background-color: rgba(255, 255, 255, 0.20);
border: 0.25px solid rgba(255, 255, 255, 0.35);
}
button.c-fixBtn.c-plainBtn.hov-bg-main:{
background-color: rgba(255, 255, 255, 0.30);
border: 0.25px solid rgba(255, 255, 255, 0.35);
}
.c-fixBtn:hover {
background-color: rgba(255, 255, 255, 0.30);
}
button.c-tabList__button:hover{
background-color: rgba(255, 255, 255, 0.30);
border: 0.25px solid rgba(255, 255, 255, 0.35);
border-radius: top 8px;
}
.is-style-default>.c-tabList .c-tabList__button:hover, .is-style-default>.c-tabList .c-tabList__button[aria-selected=true] {
background-color: white;
border: 0.25px solid rgba(255, 255, 255, 0.35);
color: black;
border-radius: 8px;
}
.is-style-default>.c-tabList .c-tabList__button:hover, .is-style-default>.c-tabList .c-tabList__button:hover {
background-color: rgba(255, 255, 255, 0.30);
border: 0.25px solid rgba(255, 255, 255, 0.35);
color:white;
border-radius: top 8px;
}
